Hey, folks! Of late, our projects have been using a lot of scripts related to falls; we used the same script in
making Scratch Cat jump and fall. We also had a
programming lesson on falling, and the script template includes landing too.
In this post I am going to wrap it all up by discussion three different ways to program falling objects. Take a look at this project:
The three ways to programming falling objects are:
1. Falling with gravity
We have discussed this in great detail in the tutorial on falling simulation. The main point about this script is that we always change the sprite's y position by a certain value,
velocity, at every loop.
velocity's magnitude increases at every loop, so the sprite appears to fall faster and faster as if pulled by gravity. Changing
velocity gives the effect of stronger gravitational pull, and the sprite accelerates even faster. Go on, test it by changing
velocity's value.
 |
| Script to fall with gravity |
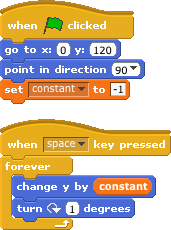
2. Falling by changing y with a constant value
In this script, we change the sprite's y position by the same value at every loop (we put this value in the variable
constant in our script), so it does not look as if the sprite is falling under gravity. It is merely moving downwards at a constant rate. Increasing
constant will speed up the sprite's movement downwards.
 |
| Script to fall with constant y change |
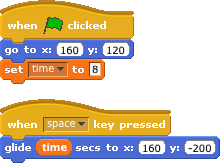
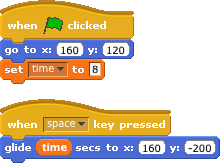
3. Falling by using the glide block
The
glide_secs to x:_y:_ block lets up specify a specific position that we want to move the sprite to, and the time it takes to get there. Since we are using it here for a fall, we really only want to move it to a smaller y position. Our x coordinate remains the same. The
glide_secs to x:_y:_ block moves the sprite by a linear change, so it really is just like changing y constantly. I have set the glide time here to keep pace with the second example. You could experiment with other values.
 |
| Script to fall using the glide block |
The
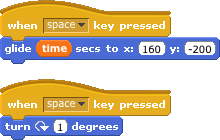
glide_secs to x:_y:_ block is an instruction on its own. This means that until the gliding is done, there is nothing else we can ask the sprite to do in the same script.
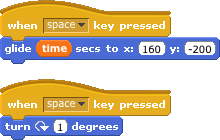
If we do...
 |
| Script to turn after gliding |
...it means that the sprite will glide all the way down, and then make a 1-degree clock wise turn. This is unlike the second example, where we snapped the
turn clockwise_degrees block to the
change y by_ block, and have both movements occur at every loop.
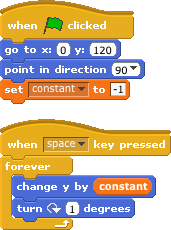
To make the sprite turn as well as glide, we will need to use this script combination:
 |
| Script combination to glide and turn at the same time |
There we have it, three ways to make objects fall in Scratch. Feel free to experiment with the variables and see the difference.






No comments:
Post a Comment